Tags Indirectos
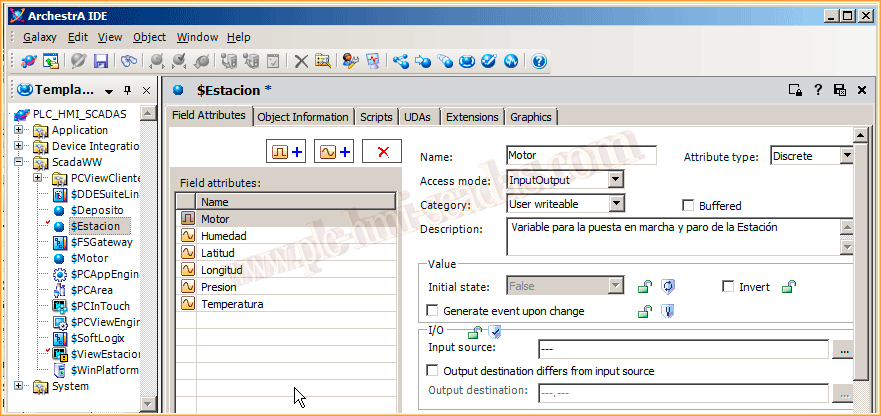
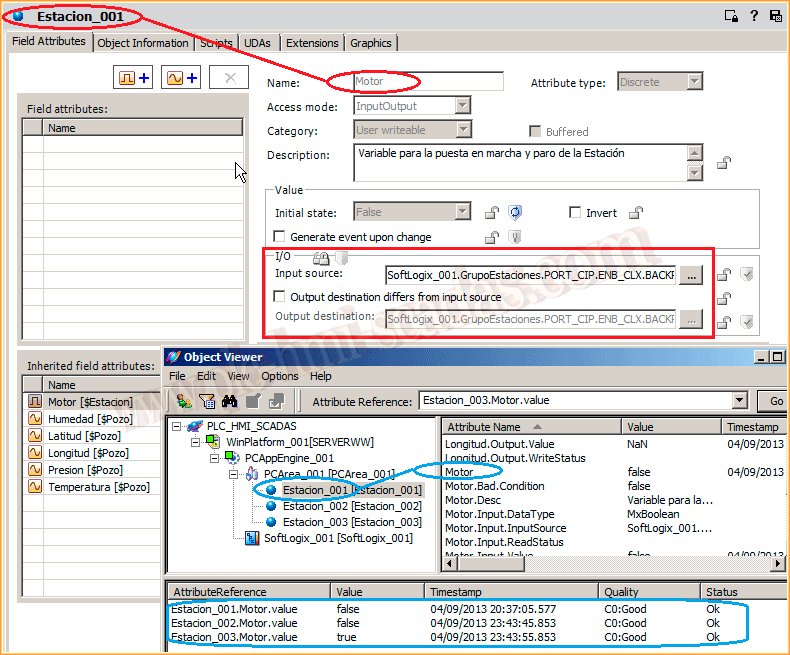
En la practica anterior cuando estabamos trabajando con las estaciones, a cada estación le correspondia su determinado simbolo, en esta ocasión lo que vamos ha realizar es un único símbolo, que servira para todas las estaciones, con lo cual, cada vez que lo instanciemos, habrá que pasarle las variables que vayamos a utilizar, el ejemplo de hoy trata de eso a su vez de crear un nuevo simbolo que servira para controlar las estaciones, el primer paso es agregar un nuevo atributo a la plantilla de mi estación, este nuevo atributo será la variable para comandar la estación, poner en marcha o pararla.

Una vez realizado el primer paso, cuando instanciamos nuestra Estación, ya le podemos pasar las variables a cada uno de sus atributos, y a todas las instancias que tengamos, pero en este caso nos vamos a centrar en el atributo Motor.

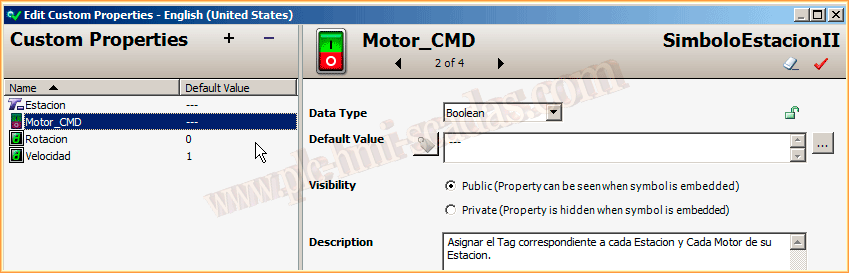
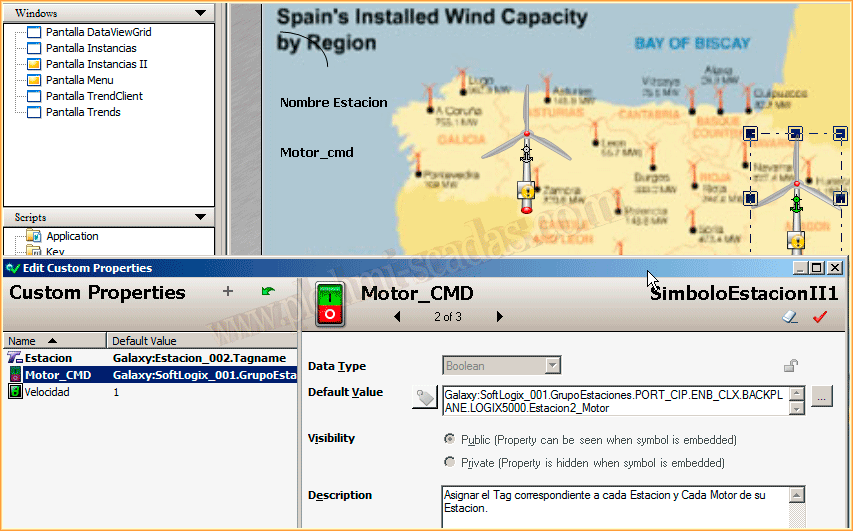
Suponemos que hemos creado un nuevo simbolo (Yo he aprovechado el que ya tenia) agregando o modificando sus atributos y scripts.

Los atributos definidos son Estación, donde le vamos a pasar la estación a la que corresponde el Motor, es un atributo del tipo String, y el atributo Motor_CMD será la variable asociada a ese motor, para su comando. Rotación y Velocidad, son atributos internos para la animación.l

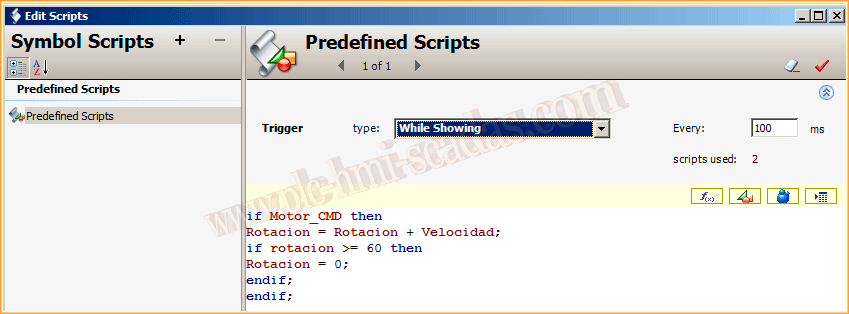
Ya hemos visto los atributos de nuestro nuevo Símbolo, ahora vamos a ver el Script que tiene, que se ejecuta cuando se esta mostrando el síimbolo, y se ejecutara si la variable asociada a Motor_CMD esta a TRUE, y este lo que hace es la animación de las aspas, para ver que esta puesto en marcha o parado.

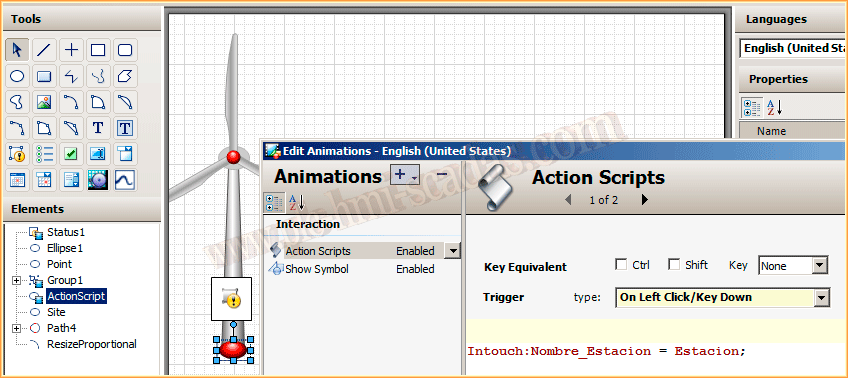
Ahora ya viene, donde esta una de las partes mas importante para el correcto funcionamiento, he definido una animación Action Script, que cuando el usuario hace click en el simbolo, lo que hace es guardar el nombre de la estación en una variable de Intouch, llamada Nombre_Estación, del tipo Memory Message

Y a su vez lo que hace es llamar al simbolo Cmd_motor, que es el simbolo para comandar el motor.

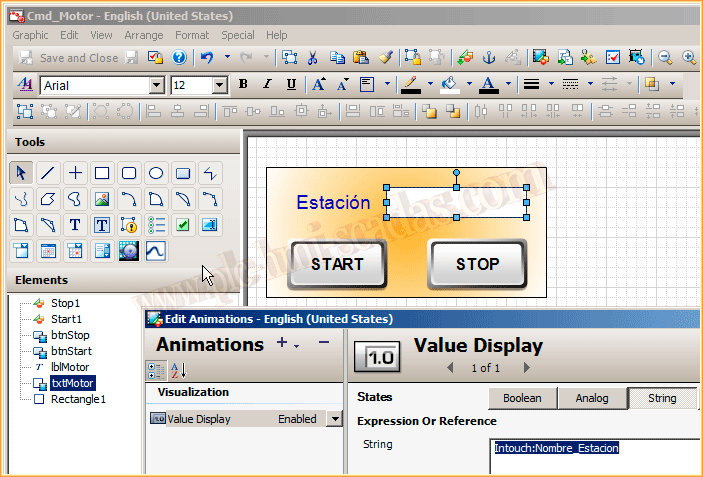
Ahora, vamos a analizar el simbolo CMD_Motor, el cual tiene un TextBox el cual mostrara el nombre de la Estación, ya que tiene referenciada la variable de Intouch Nombre_Estación, y tiene dos botones, uno para poner en marcha y otro para parar


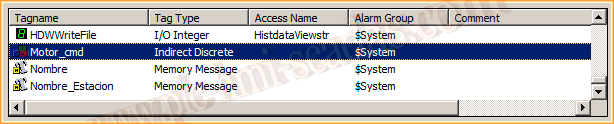
Estos botones, el código que ejecutan es el siguiente, al ser un botón ya incrustado de otro simbolo, para no tener que abrir otro simbolo y ver su animación, el código es el mismo que el que figura en un botón transparente, lo que hacemos es a una variable de Intouch llamada Motor_cmd ponerla a 1, true. Esta variable tiene que ser declarada en Intouch como variable indirecta.

Y en el Boton de Stop, lo que hacemos es poner esta variable a 0, False.

Antes de hacer una explicación mas detallada del funcionamiento, vamos a observar la siguiente imagen, para tener claro un concepto, cuando nosotros cambiamos el atributo Estacion_xxx.Motor, lo que estamos haciendo es escribir directamente en la variable que tiene asociada, cuando configuramos las instancias de las diferentes Estaciones. En este caso estamos escribiendo en los Datos servidos por una Instancia OPCClient, que a su vez esta asociado al DAServer.
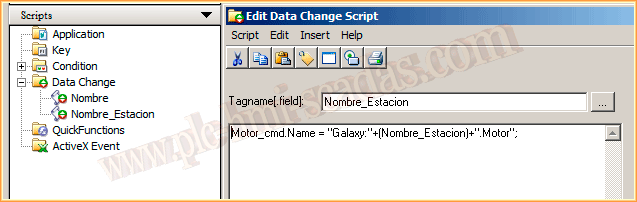
Ahora vamos a ponernos en situación, en el mapa tenemos nuestras Estaciones, Motores, Valvulas etc..., cuando el usuario hace un click en el símbolo, automaticamente guardamos en la variable de Intouch el nombre de la Estación, en Intouch tenemos definido el siguiente Script que se ejecuta cada vez que cambia la variable Nombre_Estación, donde hemos guardado el nombre, al cambiar su valor se ejecuta el Script, y aquí es la parte mas importante de todo.
En la variable Indirecta Motor_cmd.Name asociamos la Estacion_XXX con el Atributo Motor, con lo cual, lo que hagamos a partir de ahora a la variable Motor_cmd, es equivalente a hacerlo directamente a Estacion_XXX.Motor.


Y aqui un pequeño video demostrativo del funcionamiento

Lo próximo que pasará, es la llamada al símbolo Cmd_Motor, y este símbolo lo que hacia era escribir en la variable Motor_cmd un TRUE o FALSE, dependiedo del botón.
Por último vamos a ver, como quedaria nuestro simbolo cuando lo insertamos en la pantalla de Intouch
5 de Septiembre del 2013