Configuración WebBrowser dentro de Aplication Server (ArchestrA)
En practicas anteriores ya vimos como configurar un Control ActiveX, el objeto WebBrowser, en esta ocasión vamos a ver el ejemplo, pero con los controles .net y en el entorno de Aplication Server.
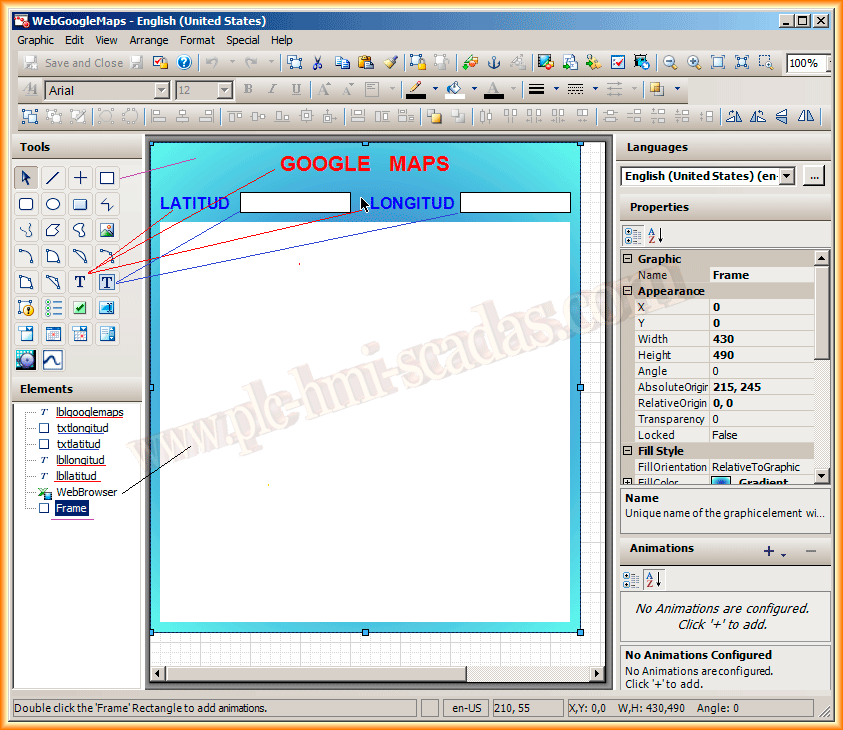
Lo primero que vamos ha realizar es crear un nuevo simbolo y ya vimos como importar los controles .net, pues seleccionamos el WebBrowser, que es el que nos interesa.

Para solventar la duda de un compañero, en esta ocasión lo que vamos a visualizar, va a ser la ubicación de la pagina web de Google Maps, pasandole las coordenadas, Latitud,Longitud. Para ello vamos insertar los siguientes objetos, unos campos de TextBox para los datos de Latitud y otro para la Longitud, unos objetos de tipo texto, tal y como se observa.

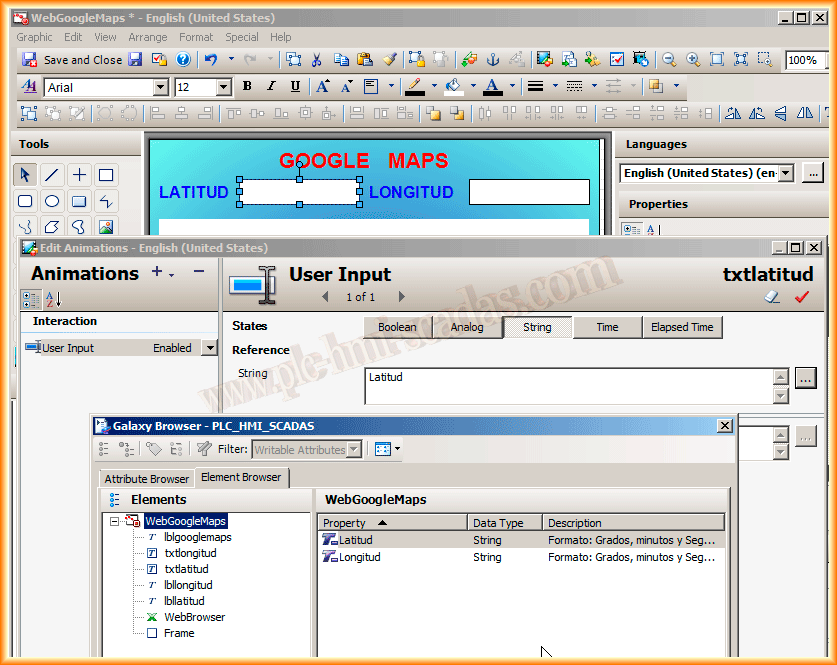
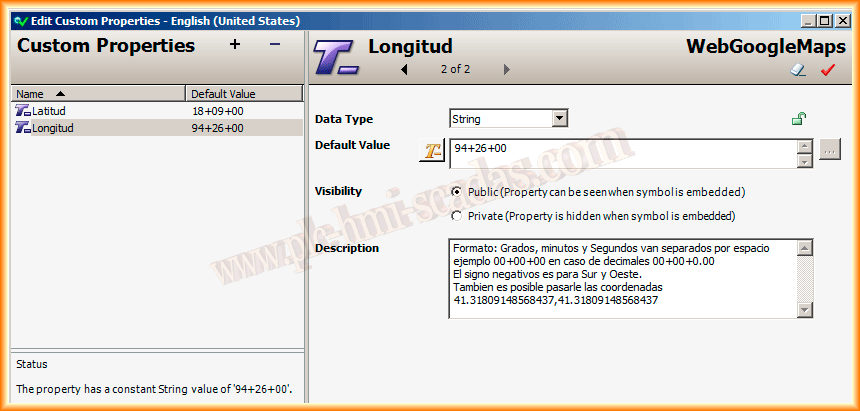
El siguiente paso que vamos a realizar es la declaracion de las propiedades que nos interesen, esto lo realizamos desde la barra de menus Special -> Custom Properties.

Vamos a declarar dos propiedades, una para la Latitud, y otra para la longitud, ambas son del tipo String y de acceso publico, para especificar las coordenadas que nos interesen al cargar. El formato puede ser tal y como se observa o como el ejemplo de la descripción.

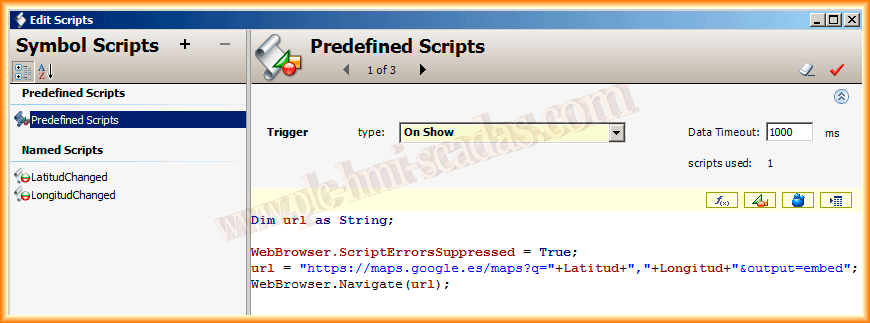
Vamos a utilizar dentro de los Scripts predefinidos, On Show, donde lo que hará será coger el valor de Latitud, Longitud y concatenar a una dirección UR, está dirección es la que le vamos a pasar a nuestro objeto WebBrowser, esto lo hacemos para que cuando se carge la pagina vaya a una dirección por defecto, que será la que hayamos definido al insertar nuestro Simbolo dentro de Intouch.

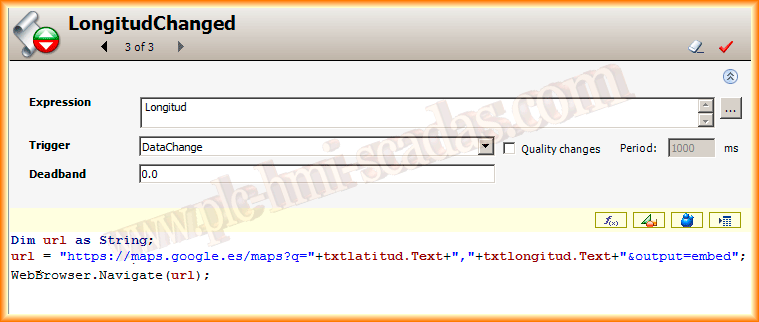
Ademas del Script predefinido, vamos a crear dos mas, que se ejecutarán al cambiar el valor de Latitud, Longitud ,esto sucedera cada vez que el usuario cambie su valor en el TextBox que ya habiamos configurado.
En estos casos, la direccion URL, esta compuesta por el valor que ha adquirido el TextBox, aunque podriamos pasar la misma direccion que anteriormete.

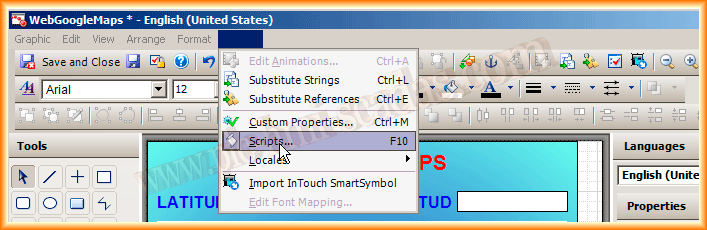
El siguiente paso a va ser la configuración de los Scripts necesarios para nuestro Simbolo, desde la barra de herramientas Special -> Scrits ...

Una vez que ya hemos definido nuestra propiedades, vamos a ver donde las vamos a asociar. Para los campos TextBox, le vamos a configurar la animación de UserInput, (Para que el usuario pase los datos) y se la vamos a asociar a la propiedad Latitud y Longitud respectivamente, eso quiere decir, que el valor de estas propiedades del tipo String será lo que el usuario inserte.

11 de Agosto del 2013

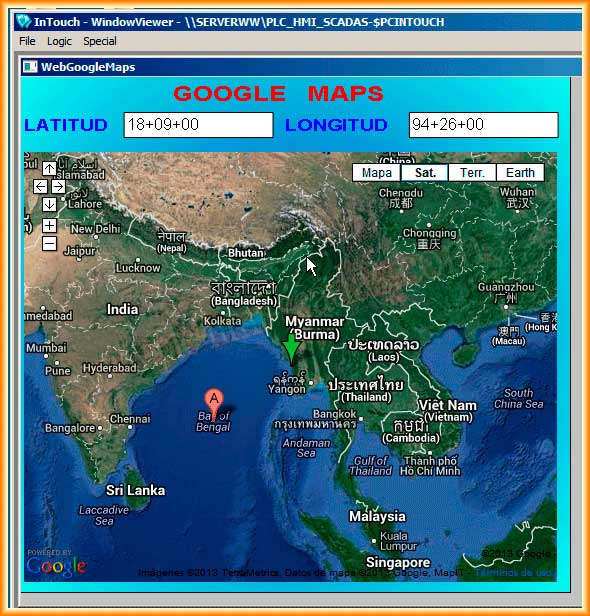
Por último, una vez guardado nuestro simbolo e insertado en nuestra aplicación, vamos a ejecutar el Runtime para probar su funcionamiento.