Ventana emergente para control de elementos en WinCC V7.0
Esta práctica es en respuesta a una consulta de como controlar varios elementos de campo, como motores, válvulas etc... con una ventana emergente donde incluya un botón de marcha y otro de paro para evitar tener que crear estos objetos al lado de cada elemento, siguiendo el ejemplo se pueden incluir otras funcionalidades, como leer y escribir el Set Point (SP) de un motor y observar el Process Value (PV) o según las necesidades.

Supongo que habrá varias formas de hacerlo, aunque yo explicare una de ellas que resuelve la pregunta realizada.
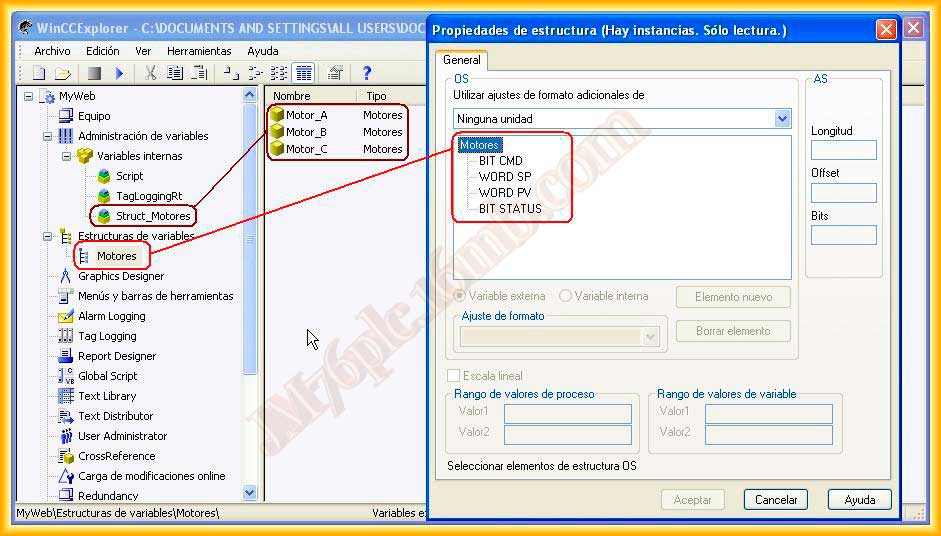
El primer paso es crear una nueva estructura con las variables que nos interesen de cada objeto, para nuestro ejemplo de motores, y esta es la estructura creada que será en consecuencia a las necesidades

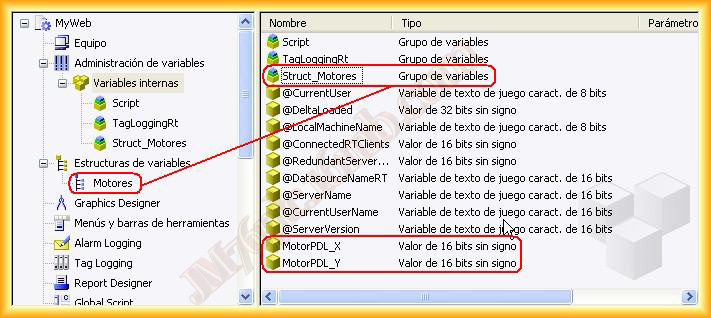
Dentro de las Variables, he creado un grupo de variables para almacenar las variables de la estructura creada y otras dos variables que necesitaremos seran para la ubicación de la ventana de imagen y su correspondientes coordenadas X - Y.


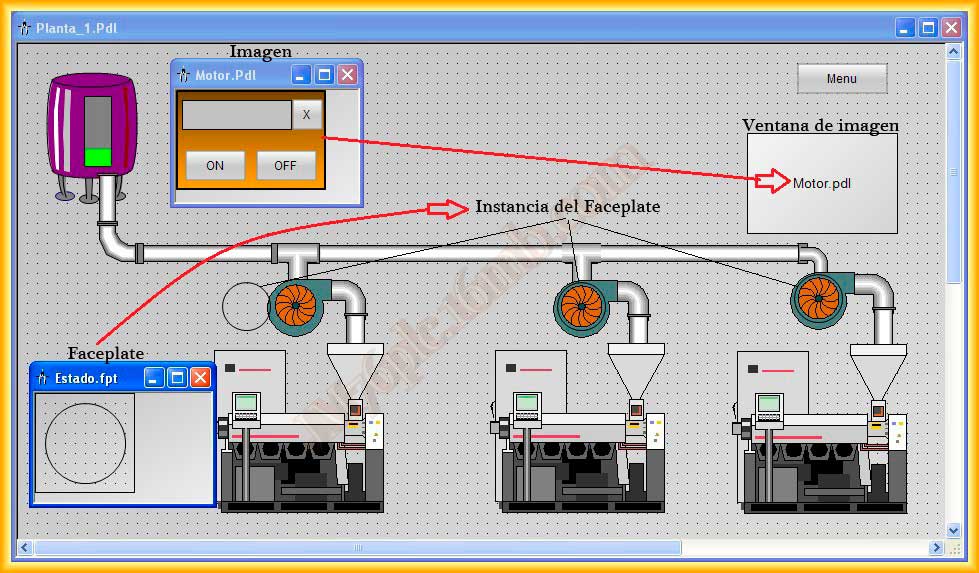
Una vez tenemos creadas las variables, esta es nuestra imagen, y los objetos que vamos a utilizar seran los siguientes:
Una ventana de imagen, que será la ventana emergente y ubicara la imagen Motor.pdl. Motor.pdl es una nueva imagen adaptada al tamaño de nuestra ventana de imagen en la cual tendremos los botones y un texto estatico.
La creación de un faceplate, con un circulo como objeto, ya que esta práctica no esta dedicada a ese objetivo, aunque lo ideal seria que el motor, valvula etc... estuviese creado dentro del faceplate, para poder reutilizarlo.

La creacion de un faceplate se crea en el editor Graphics Designer Archivo-> Nuevo tipo de faceplate.
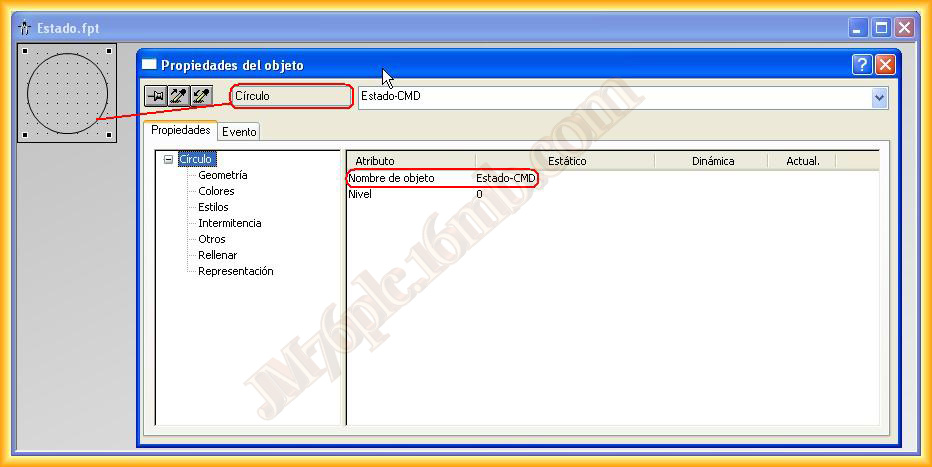
Se nos abre la nueva imagen y la adaptamos a las dimensiones que nos interese, acto seguido insertamos un circulo, aunque como ya he comentado anteriormente aqui se crearia el motor, valvula etc.. con las animaciones pertinentes.


Lo que nos interesa es crear una nueva propiedad de este objeto, para ello estando en la ventana del faceplate vamos a
Edicion -> Configurar tipo de faceplate ,se nos abre la siguiente imagen y pulsamos sobre Añadir propiedad y le damos el nombre que nos interese, yo le he dado GetVariableName, porque recuperaremos la variable que nos interese para manipular, si queremos añadir otras propiedades basta con arrastrarla a las propiedades.
Esto es lo mas básico que necesitamos realizar, ya podemos guardar y cerrar la ventana.
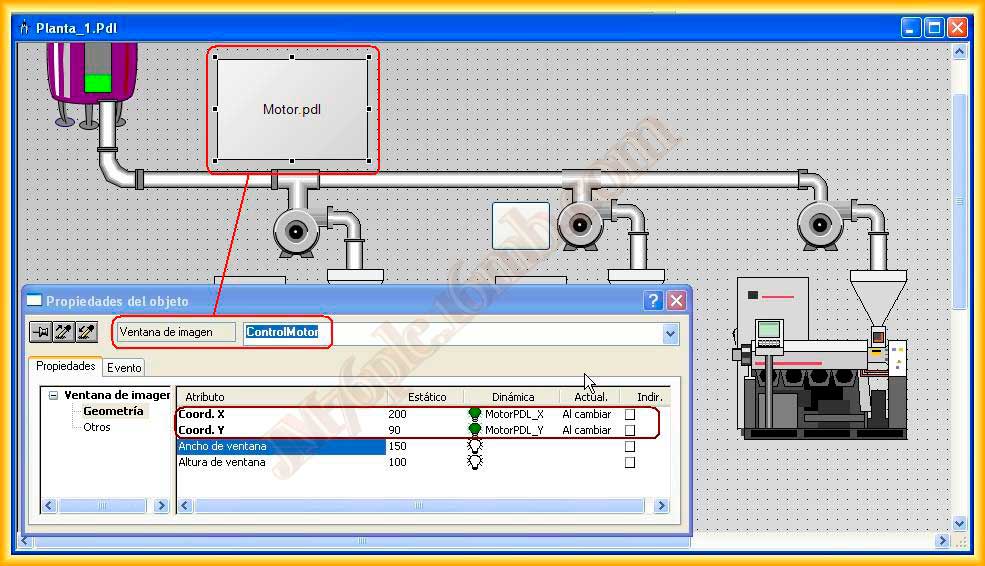
Otro objeto que hemos mencionado vamos a utilizar es una ventana de imagen que vamos a vincular a la imagen Motor.pdl como se muestra a continuación y dentro de sus propiedades vamos a dinamizar las coordenadas X-Y con las variables que creamos para ello.


Toca el turno de configurar la imagen Motor.pdl, está tendra el tamaño que hayamos definido en la ventana de imagen, para que la escala coincida y no haya que adaptar la imagen.
Está tendra 3 botones como se observa, seguidamente veremos el código de programación que tiene cada uno de ellos y un campo de texto estatico que nos mostrara el nombre del elemento que vamos a manipular.
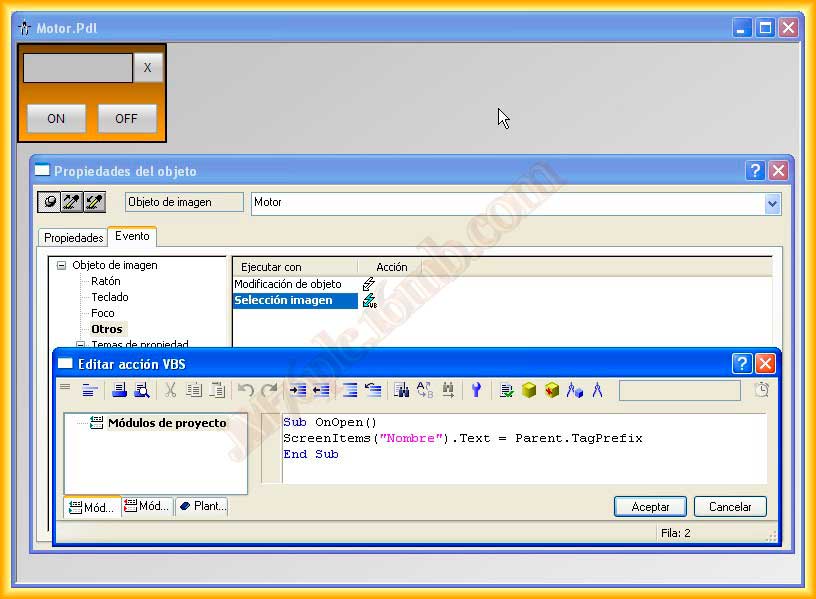
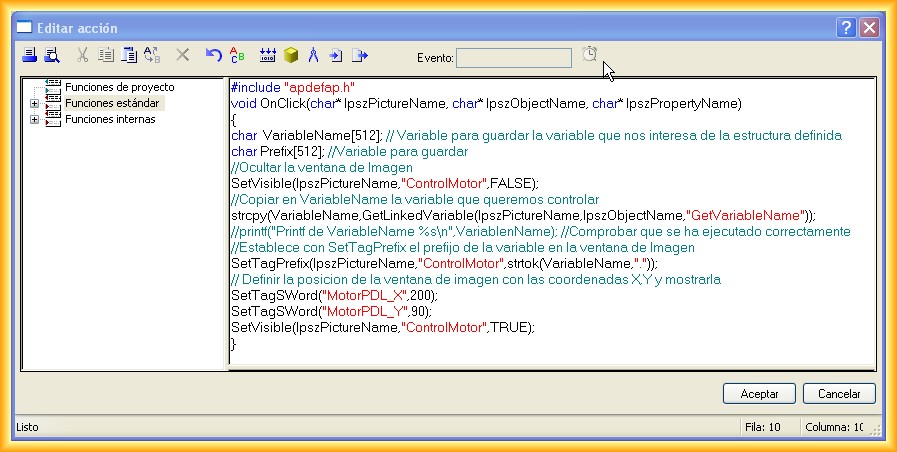
Dentro de las propiedades de la imagen vamos a la pestaña Evento y seleccionamos Otros -> Selección imagen y agregamos el siguiente código, que lo que va ha hacer es mostrar en el campo estático el nombre del elemento que vamos a manipular, esto es posible porque previamente se ha enviado a la ventana de imagen el prefijo de la variable a manipular, esto se verá cuando insertemos una instancia del faceplate y configuramos sus eventos.

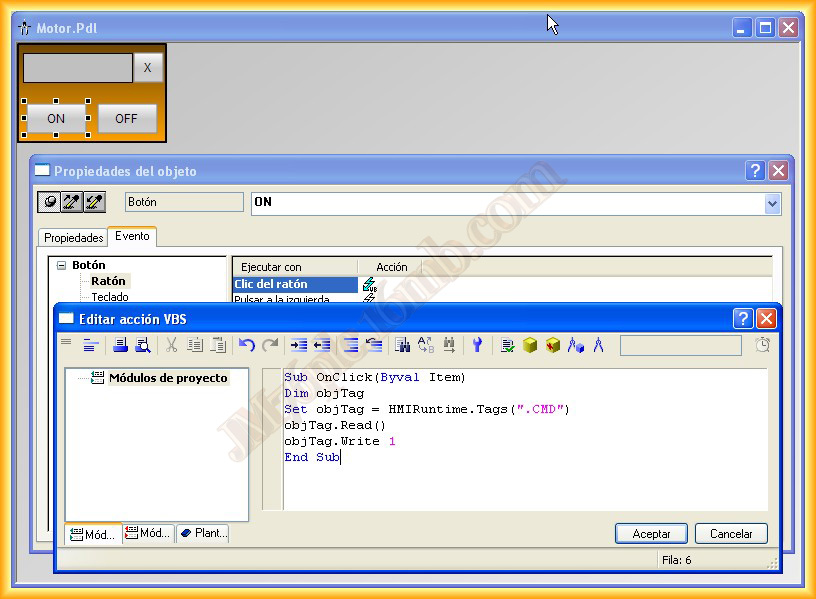
El Código que insertaremos en el Boton On será para activar ese bit y en Off desactivarlo, al observar el código se observara que accedemos a una variable .CMD que en principio no hay tal variable, pero como acabo de mencionar la ventana de imagen a heredado el prefijo que hemos enviado con lo cual la variable a la que vamos a manipular es Prefijo.CMD.
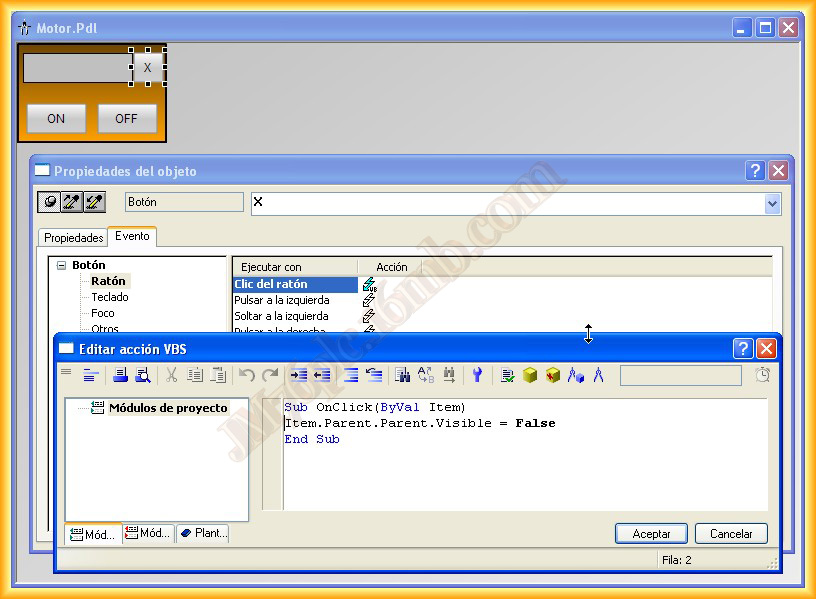
Para cerrar la ventana de imagen la hacemos invisible con el codigo que se puede observar.



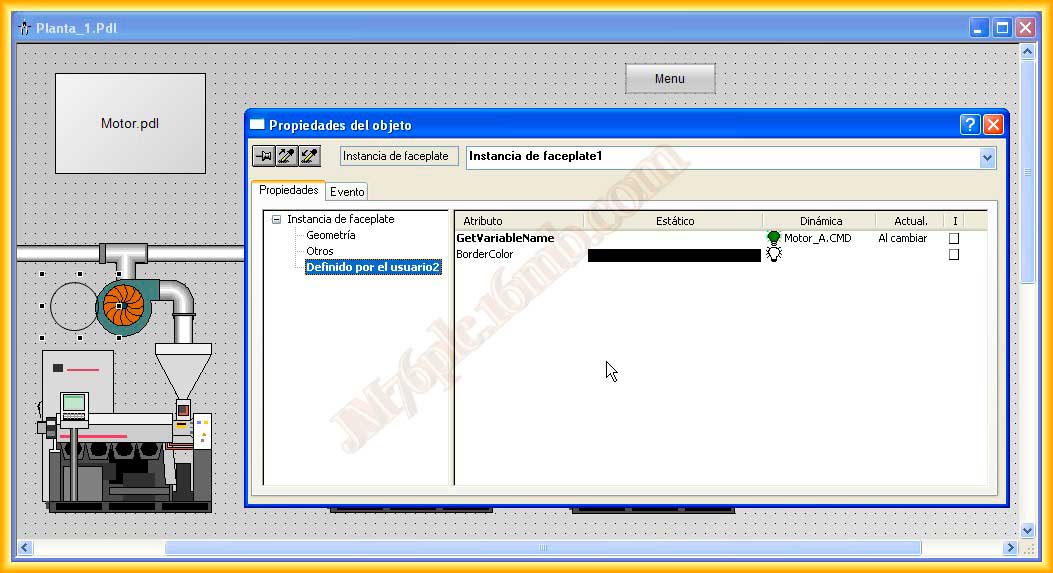
Por último insertamos una instancia del faceplate creado y en las propiedades definidas por el usuario observamos las dos que habiamos creado, en la propiedad GetVariableName, especificamos la variable que nos interese, como se puede observar la variable es Motor_A.CMD, el prefijo de esta variabla es Motor_A que será el texto que mostraremos, de ahi que cuando manipulabamos la variable haciamos referencia a .CMD que es la parte común de todas las variables pertenecientes a la estructura.



Y este es el código que insertamos al hacer click con el ratón, hay un pequeño comentario para cada función utilizada, excepto strlok, que lo que hace es segmentar la variable hasta el argumento especificado, en este caso el caracter ".", acto seguido establece este como prefijo a la ventana de imagen.
Para finalizar esta práctica vamos a ver el funcionamiento en un pequeño video demostrativo
8 de Octubre del 2012